
Paramètres
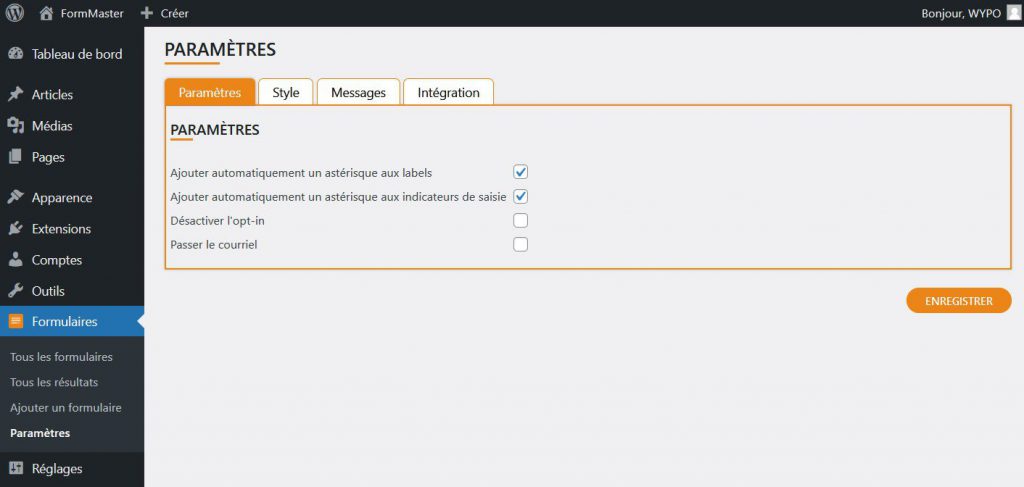
L’onglet Réglages de FormMaster permet de configurer des options importantes pour le comportement de vos formulaires.
Voici un aperçu des différents champs disponibles dans cet onglet :
Ajouter automatiquement un astérisque aux labels
Cochez cette case pour ajouter automatiquement un astérisque (*) à tous les labels de champs de formulaire. Cela permet d’indiquer visuellement que le champ est requis.
Ajouter automatiquement un astérisque aux indicateurs de saisie
Cochez cette case pour ajouter automatiquement un astérisque (*) aux indicateurs de saisie (placeholders) des champs de formulaire. Cela aide à signaler aux utilisateurs que ces champs sont obligatoires.
Désactiver l’opt-in
Cochez cette case pour désactiver l’option d’opt-in par défaut. Cela empêche l’ajout automatique d’une case à cocher pour l’opt-in dans vos formulaires.
Passer le courriel
Cochez cette case pour ne pas envoyer de courriel lors de la soumission du formulaire. Utilisez cette option si vous ne souhaitez pas recevoir de notifications par courriel à chaque soumission de formulaire.
Ces paramètres sont également modifiables individuellement par formulaire.
Style

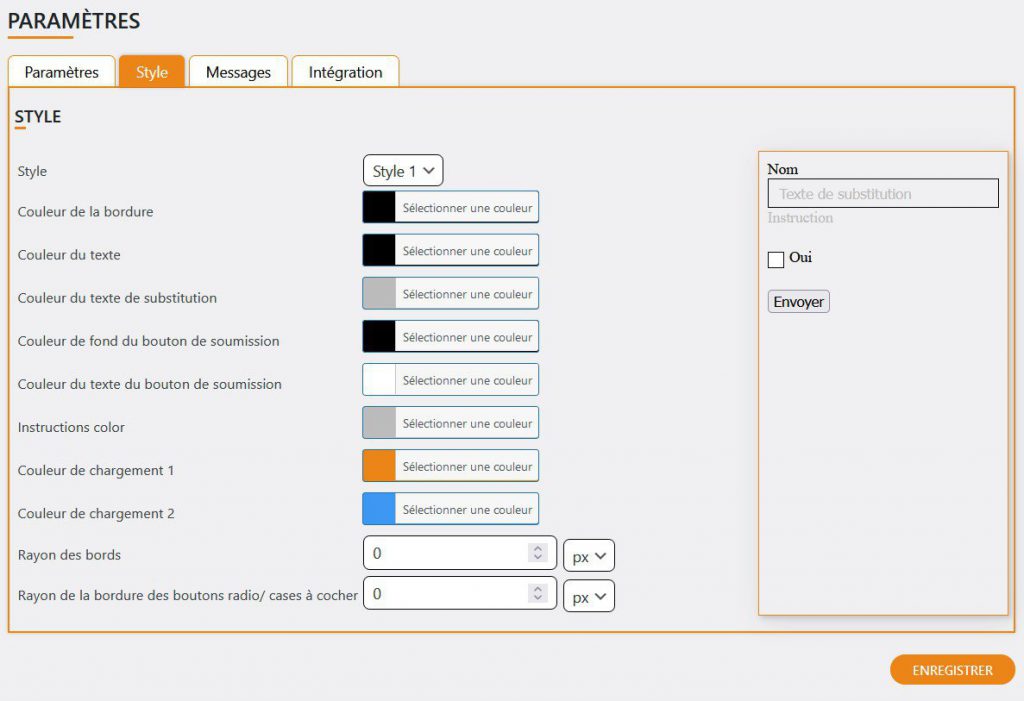
L’onglet Style de FormMaster vous permet de gérer l’apparence de vos formulaires sans avoir à écrire de code. Vous pouvez personnaliser les couleurs, les bordures, et d’autres aspects visuels du formulaire grâce à une interface utilisateur conviviale. Une prévisualisation à droite vous permet de voir en temps réel les modifications apportées.
Menu déroulant « Style »
Utilisez ce menu pour sélectionner un style global pour votre formulaire. Les styles prédéfinis vous permettent de changer rapidement l’apparence de votre formulaire.
Champs de Couleur
- Couleur de la bordure : Sélectionnez la couleur de la bordure des champs de formulaire.
- Couleur du texte : Choisissez la couleur du texte à l’intérieur des champs de formulaire.
- Couleur du texte de substitution : Définissez la couleur du texte de substitution (placeholder) dans les champs de formulaire.
- Couleur de fond du bouton de soumission : Sélectionnez la couleur de fond pour le bouton de soumission du formulaire.
- Couleur du texte du bouton de soumission : Choisissez la couleur du texte pour le bouton de soumission.
- Couleur des instructions : Définissez la couleur des instructions ou des messages d’aide associés aux champs.
- Couleur de chargement 1 : Sélectionnez la première couleur pour les indicateurs de chargement.
- Couleur de chargement 2 : Sélectionnez la deuxième couleur pour les indicateurs de chargement.
Champs de Modification des Angles
- Rayon des bords des champs : Modifiez les angles des bords des champs en sélectionnant un chiffre et une unité (par exemple, px, em, %).
- Rayon de la bordure des boutons radio / cases à cocher : Ajustez les angles des bordures des boutons radio et des cases à cocher en sélectionnant un chiffre et une unité.
Prévisualisation en Temps Réel
La prévisualisation située à droite vous permet de voir instantanément les modifications que vous apportez au style de votre formulaire. Cela facilite les ajustements et vous aide à obtenir l’apparence souhaitée sans avoir à sauvegarder et recharger le formulaire à chaque changement.
Message

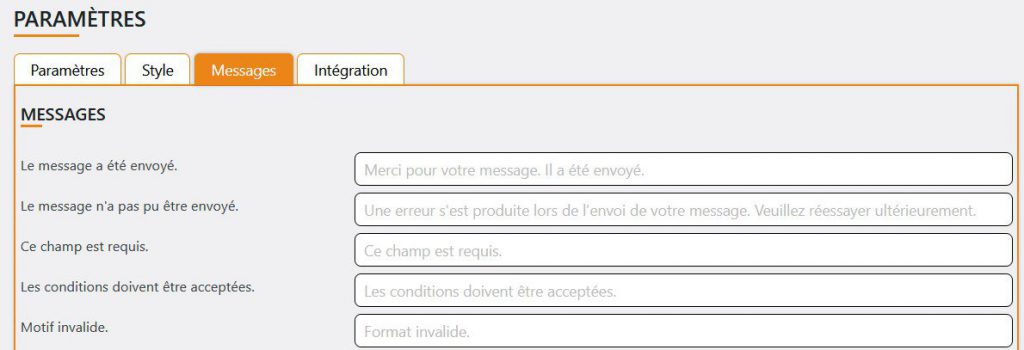
L’onglet Messages de FormMaster vous permet de personnaliser les contenus des messages d’erreurs ou de validations de l’envoi. Vous pouvez adapter les messages pour qu’ils correspondent au ton et au style de votre site web.
Liste des Champs de Messages par Défaut
Voici les messages par défaut que vous pouvez personnaliser :
- Le message a été envoyé : Message affiché lorsque le formulaire est envoyé avec succès.
- Le message n’a pas pu être envoyé : Message affiché lorsque le formulaire ne peut pas être envoyé.
- Ce champ est requis : Message affiché lorsqu’un champ obligatoire n’est pas rempli.
- Les conditions doivent être acceptées : Message affiché lorsqu’une case à cocher de conditions n’est pas acceptée.
- Motif invalide : Message affiché lorsque le format d’entrée est invalide.
- Le champ est trop court : Message affiché lorsqu’un champ contient trop peu de caractères.
- Le champ est trop long : Message affiché lorsqu’un champ contient trop de caractères.
- Le champ est trop petit : Message affiché lorsque la valeur d’un champ est trop petite.
- Le champ est trop grand : Message affiché lorsque la valeur d’un champ est trop grande.
- La date indiquée dans ce champ est trop tôt : Message affiché lorsque la date entrée est antérieure à la date minimale autorisée.
- La date indiquée dans ce champ est trop tard : Message affiché lorsque la date entrée est postérieure à la date maximale autorisée.
- Le téléchargement dans ce format n’est pas autorisé : Message affiché lorsque le format du fichier téléchargé n’est pas autorisé.
- Le fichier téléchargé est trop volumineux : Message affiché lorsque le fichier téléchargé dépasse la taille maximale autorisée.
- Nombre incorrect de fichiers : Message affiché lorsque le nombre de fichiers téléchargés n’est pas correct.
- Échec du téléchargement du fichier en raison d’une erreur PHP : Message affiché lorsqu’un téléchargement de fichier échoue en raison d’une erreur PHP.
- Texte d’opt-in : Message pour l’option d’opt-in.
- Texte du bouton de soumission : Texte affiché sur le bouton de soumission du formulaire.
Intégration

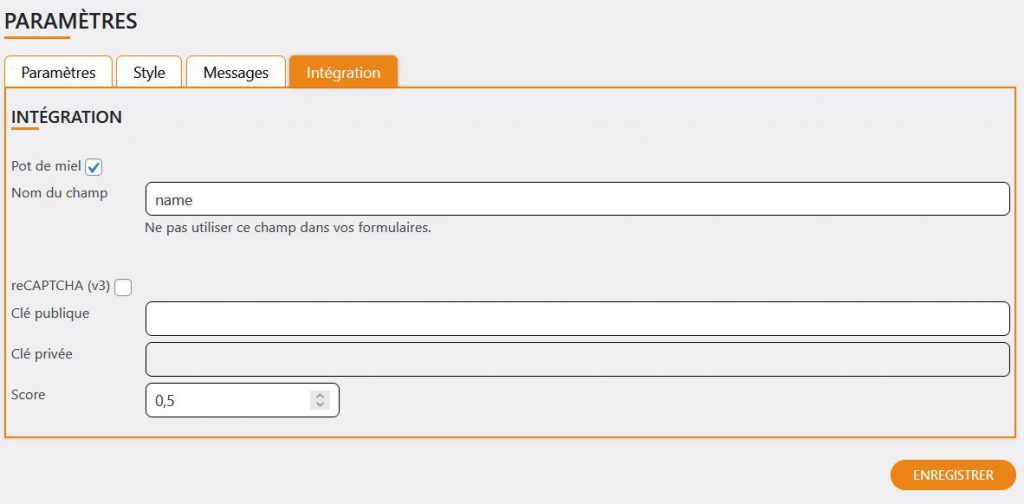
L’onglet « Intégration » vous permet d’ajouter des mesures de sécurité supplémentaires à vos formulaires en activant un honeypot et reCaptcha v3.
Honeypot (Pot de miel)
Un honeypot est une technique simple mais efficace pour réduire les soumissions de formulaires automatisées par des robots.
- Activer le honeypot : Cochez cette case pour activer le honeypot sur vos formulaires.
- Attribut « name » du champ honeypot : Définissez l’attribut « name » du champ honeypot. Par défaut, cette valeur est « name ».
reCaptcha v3
reCaptcha v3 aide à détecter les soumissions automatisées et les bloque avant qu’elles ne puissent compromettre votre site.
- Activer reCaptcha v3 : Cochez cette case pour activer reCaptcha v3 sur vos formulaires.
- Clé publique : Entrez votre clé publique reCaptcha v3 ici.
- Clé privée : Entrez votre clé privée reCaptcha v3 ici.
- Score de reCaptcha : Définissez le score minimal que reCaptcha doit retourner pour considérer une soumission comme valide. La valeur par défaut est 0.5 et doit être comprise entre 1 et 0.1.
