Le code suivant crée un champ personnalisé de sélection de post pour le plugin WP Form Master, permettant aux utilisateurs de choisir un article dans une liste déroulante dans un formulaire. Ce champ vérifie également si une sélection valide a été faite (si obligatoire), enregistre l’ID ou le titre du post sélectionné, et permet de l’ajouter dans les formulaires grâce à un shortcode.
Code
Explications
Structure globale de la classe
La classe WP_FormMaster_AddCustomField_PostSelect définit et enregistre un nouveau champ personnalisé qui affiche une liste déroulante de posts. Ce champ utilise plusieurs filtres et raccourcis WordPress pour s’intégrer au formulaire, contrôler l’affichage, et gérer la validation.
Variables de la classe
$fieldname: Stocke le nom du champ, ici"select-post".$isRequired: Indique si le champ est requis, ici défini surtrue.
Constructeur de la classe
Le constructeur de la classe ajoute plusieurs filtres et un shortcode pour intégrer le champ personnalisé dans le formulaire :
allowed_block_types_all: Utilisé pour définir quels blocs sont autorisés dans le formulaire WordPress.wpformmaster-form-post-select: Crée un shortcode pour afficher la liste déroulante des posts dans le formulaire.wpfmaster_form_extractfields: Permet d’ajouter les attributs du champ personnalisé au formulaire.wpformmaster_field_value: Extrait et interprète la valeur sélectionnée dans le champ pour l’enregistrement des données.wpfmaster_form_validate_field: Gère la validation du champ pour s’assurer qu’un post a bien été sélectionné si le champ est requis.
Méthodes de la classe
1. addRequiredError
Cette méthode est utilisée pour ajouter un message d’erreur si l’utilisateur ne sélectionne pas de post dans le champ obligatoire :
- Paramètres : Elle reçoit plusieurs paramètres comme
$formID,$key(nom du champ),$type,$field,$errors,$posts, et$files. - Fonctionnement :
- Elle vérifie d’abord si le champ est obligatoire.
- Ensuite, elle vérifie si un post valide est sélectionné (existant et de type
post). - Si le champ est vide ou contient une sélection non valide, elle renvoie un message d’erreur :
"Veuillez sélectionner un article".
2. getFieldValue
Cette méthode détermine la valeur du champ à enregistrer dans le formulaire :
- Paramètres : En plus de
$value,$key,$type,$attrs,$posts,$files, elle prend aussi$getInterpretValuepour indiquer si la valeur doit être interprétée. - Fonctionnement :
- Si
$getInterpretValueesttrue, elle renvoie le titre du post sélectionné. - Sinon, elle renvoie simplement l’ID du post (en tant qu’entier).
- Si le champ est vide, elle renvoie la valeur par défaut de
$value.
- Si
3. extractFields
Cette méthode permet d’ajouter ce champ au tableau des champs extraits par WP Form Master :
- Fonctionnement :
- Elle ajoute un nouveau champ avec un attribut de type
custom-selectet le nom défini dans$fieldname. - Ce champ sera ensuite disponible pour le formulaire, avec le nom approprié pour être identifié lors de l’envoi.
- Elle ajoute un nouveau champ avec un attribut de type
4. postSelectCallback
Cette méthode définit l’affichage HTML du champ de sélection dans le formulaire :
- Paramètres : Elle prend
$attspour accepter les attributs personnalisés passés dans le shortcode. - Fonctionnement :
- Utilise
get_postspour récupérer tous les posts publiés. - Crée une liste déroulante HTML où chaque option représente un post, affichant son titre et stockant son ID comme valeur.
- Si
$isRequiredesttrue, le titre du champ sera marqué d’un astérisque pour indiquer qu’il est obligatoire.
- Utilise
5. setBlocks
Cette méthode autorise certains blocs pour l’éditeur de blocs WordPress (Gutenberg) lorsque le formulaire est modifié :
- Fonctionnement :
- Si l’éditeur est dans le contexte d’un formulaire WP Form Master (ici identifié par le post type
fmaster_form), elle autorise le bloccore/shortcode. - Cela permet d’utiliser le shortcode pour ajouter ce champ spécifique dans l’éditeur de blocs.
- Si l’éditeur est dans le contexte d’un formulaire WP Form Master (ici identifié par le post type
Instanciation de la classe
La ligne new WP_FormMaster_AddCustomField_PostSelect(); crée une nouvelle instance de la classe et active le champ personnalisé lorsque le code est exécuté.
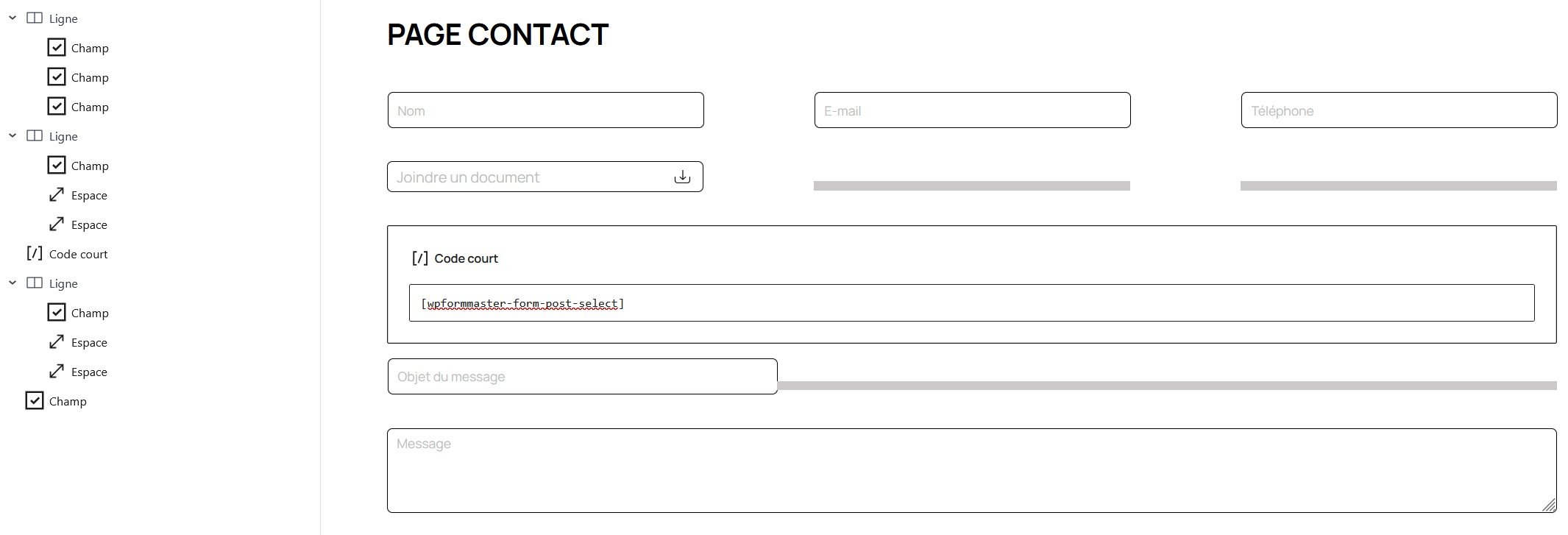
Back-office