Installation
Pour l’installation du plugin, veuillez vous référer au tutoriel « Installer un plugin ».
Bloc Disposition
Le bloc Disposition sert de conteneur pour les éléments de mise en page avancée.
Vous pouvez y insérer soit un bloc Colonnes, soit un bloc Grille.
Bloc Colonnes
Le bloc Colonnes permet de créer des systèmes de colonnes flexibles.
- Ajustez facilement la largeur des colonnes.
- Définissez des largeurs différentes selon la taille de l’écran.
- Alignez le contenu verticalement et horizontalement.
- Définissez les espaces entre les colonnes (gap), horizontalement et verticalement.
Le bloc Columns est un sous-bloc du bloc Layout.
Bloc Colonne
Le bloc Colonne est le seul enfant autorisé dans un bloc Colonnes. Il peut contenir tous types de blocs.
Paramètres par colonne :
- Afficher ou masquer la colonne (utile pour créer des marges).
- Définir la largeur de la colonne (plusieurs unités disponibles selon le thème).
- Modifier l’ordre des colonnes (repositionner les colonnes).
Bloc Grille
Le bloc Grille permet d’organiser les éléments sous forme de grille.

- Contient uniquement des blocs Cellule.
- Définir le nombre de colonnes (max. 12) et de lignes (max. 12), avec possibilité d’adaptation par taille d’écran.
- Ajuster l’espacement (gap) entre les cellules dans la section Dimensions.
Le bloc Grid est un sous-bloc du bloc Layout.
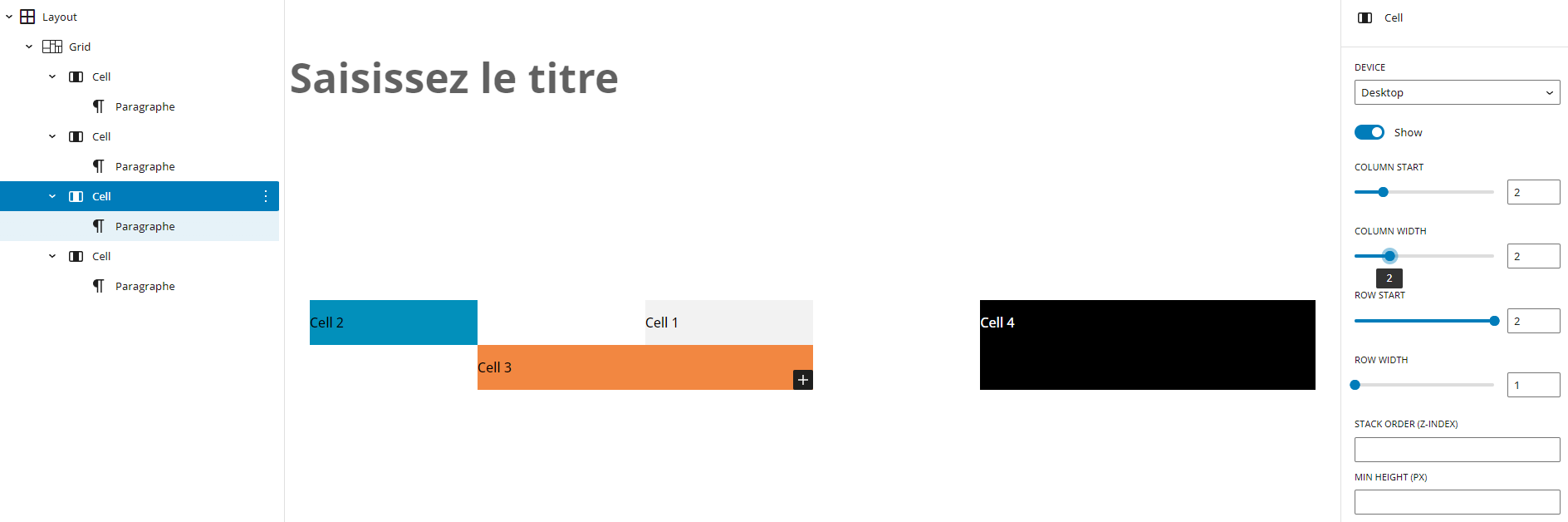
Bloc Cellule
Le bloc Cellule est le seul enfant autorisé dans un bloc Grid. Il peut contenir tous types de blocs.
Paramètres par cellule :
- Colonne de départ et largeur.
- Ligne de départ et hauteur.
- Ordre de superposition (z-index).
- Hauteur minimale.
Groupe avancé
Le bloc Groupe avancé reprend les fonctionnalités du bloc Groupe natif de WordPress tout en les poussant beaucoup plus loin : il intègre un large éventail de propriétés CSS et permet un contrôle précis et réactif des styles pour chaque taille d’écran. Cela offre une flexibilité maximale pour créer des mises en page complexes, personnalisées et totalement adaptatives sans toucher au code.
Personnalisation
Par défaut, trois tailles d’écrans sont proposés:
Vous pouvez modifier les tailles d’écrans pour gérer le responsive.
Les changements s’appliqueront sur tous les blocs du site.
La taille « lg » défini avec « Gutenberg Advanced Layout » est réservé, vous pouvez uniquement modifier son labelle.
La taille « sm » (mobile) est défini sur « autoStack » pour forcer l’empilement par défaut des colonnes et cellules.
Pour ajouter une nouvelle taille d’écran, copier le code suivant dans le fichier functions.php de votre thème enfant:
Pour supprimer une taille d’écran:
Pour modifier une taille d’écran:
Pour forcer l’empilement sur une taille d’écran:
Variables CSS — Réinitialisation & définition manuelle
Pourquoi gérer les variables CSS
Le plugin utilise des CSS custom properties (variables CSS) pour permettre un stylage dynamique des blocs (couleurs, espacements, etc.). Comme les variables CSS sont héritées des éléments parents vers leurs enfants, un style défini sur un conteneur peut impacter involontairement des blocs imbriqués.
Quand vous utilisez des mises en page imbriquées (colonnes, cellules, grilles, etc.), il devient souvent nécessaire :
- de stopper l’héritage des variables définies par un parent, pour que l’enfant parte d’une palette neutre,
- ou de définir explicitement de nouvelles variables pour un bloc, afin de styliser ce bloc de façon indépendante.
Gutenberg Advanced Layout propose des contrôles dans les réglages avancés de blocs pour gérer ces cas.
Réinitialisation des variables héritées
Les blocs Layout et Groupe disposent d’une option dans leurs réglages avancés permettant de réinitialiser certaines variables CSS.
Cela permet d’arrêter la propagation des variables définies sur les blocs parents et d’éviter que les styles hérités ne s’appliquent aux blocs enfants.
Lors de la saisie des variables à réinitialiser, les shortcodes suivants sont disponibles :
[allbreakpoints]
Décline automatiquement la variable pour chaque préfixe de breakpoint configuré dans le plugin.
Exemple :--gap-[allbreakpoints]: unset;générera une ligne par breakpoint.[allpadding]
Décline la variable pour :p-t,p-b,p-l,p-r.[allmargin]
Décline la variable pour :m-t,m-b,m-l,m-r.
Ces shortcodes facilitent l’écriture rapide de séries de variables sans les saisir une par une.
Définition manuelle de variables sur un bloc
Tous les blocs peuvent définir manuellement des CSS custom properties depuis leurs réglages avancés.
Vous choisissez :
- le nom de la variable (ex.
--section-bg), - la valeur à appliquer (ex.
#fafafaou20px).
Cette fonctionnalité permet d’appliquer un stylage totalement indépendant pour un bloc donné, pratique pour :
- changer les couleurs d’une section,
- appliquer un espacement spécifique,
- isoler complètement les styles d’un bloc même lorsqu’il est imbriqué.
Les shortcodes présentés précédemment ([allbreakpoints], [allpadding], [allmargin]) sont également disponibles pour automatiser la génération des variables.
