Prérequis
- WordPress : Version 5.9 ou supérieure
- PHP : Version 7.0 ou supérieure
Installation
Pour l’installation du plugin, veuillez vous référer au tutoriel « Installer un plugin ».
Utilisation

Contenu
Dans le contenu de la popup, vous avez la possibilité d’utiliser tous les blocs disponibles dans l’éditeur Gutenberg. Cela signifie que vous pouvez insérer du texte, des images, des vidéos, des galeries, des boutons, et bien plus encore pour enrichir votre popup. L’éditeur Gutenberg vous permet également d’organiser votre contenu en utilisant des colonnes, des groupes, des séparateurs, et autres éléments de mise en page, afin de créer des popups visuellement attrayantes et engageantes. Cette flexibilité vous offre la liberté de concevoir des popups adaptées à vos besoins spécifiques, qu’il s’agisse de promouvoir une offre spéciale, de recueillir des abonnements à une newsletter, ou d’afficher des annonces importantes.
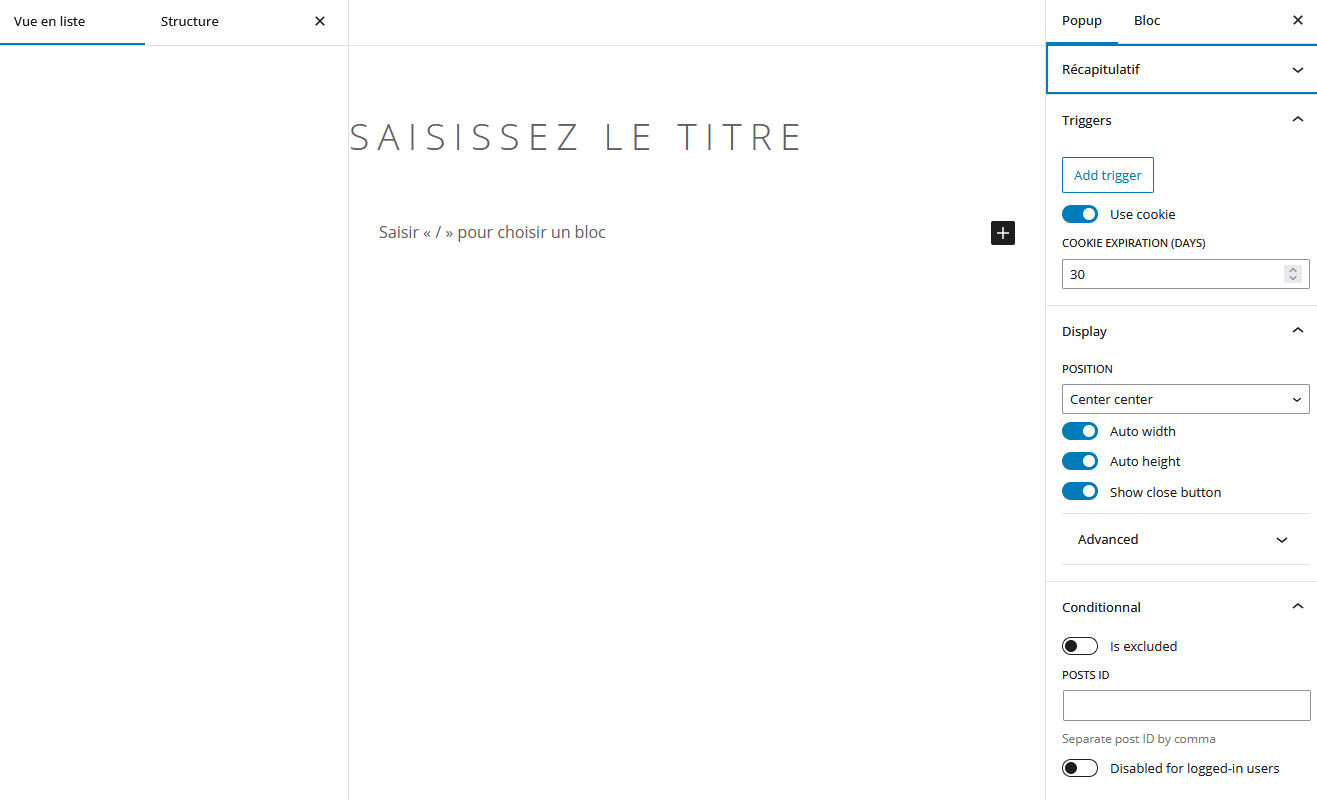
Déclencheurs
Sélectionnez le déclencheur de votre popup pour définir comment et quand elle doit apparaître. Vous avez plusieurs options pour personnaliser ce comportement :
- Ouverture automatique : La popup s’ouvre automatiquement lorsque la page est chargée. Vous pouvez configurer un délai en millisecondes pour déterminer combien de temps après le chargement de la page la popup doit apparaître. Cela est utile pour attirer l’attention des visiteurs immédiatement ou après qu’ils aient eu le temps de lire un peu de contenu.
- Au clic : La popup s’ouvre lorsqu’un utilisateur clique sur un élément spécifique de la page, tel qu’un bouton ou un lien. Cette méthode est idéale pour des actions intentionnelles de l’utilisateur, comme s’abonner à une newsletter après avoir cliqué sur un bouton « S’abonner ».
- Événement JavaScript : La popup s’ouvre en réponse à un événement JavaScript personnalisé. Cela offre une flexibilité maximale en permettant de déclencher la popup en fonction d’actions spécifiques de l’utilisateur ou d’autres événements sur la page, comme le défilement jusqu’à une certaine section ou l’interaction avec un formulaire.
Affichage
Définissez la position et la taille de votre popup pour qu’elle s’affiche de manière optimale sur votre site. Ces paramètres vous permettent de personnaliser l’apparence et l’emplacement de la popup selon vos besoins :
- Position : Choisissez parmi les différentes options de positionnement disponibles, telles que le centre, le coin inférieur droit, le coin supérieur gauche, etc. Vous pouvez positionner votre popup à l’endroit le plus stratégique pour capter l’attention des visiteurs sans gêner leur navigation. Par exemple, une popup au centre peut être très visible, tandis qu’une popup dans un coin peut être moins intrusive.
- Taille : Spécifiez la largeur et la hauteur de la popup en pixels ou en pourcentage de la taille de l’écran. Cela vous permet de contrôler précisément l’espace occupé par la popup. Une taille bien définie assure que le contenu est lisible et attrayant, sans occuper trop d’espace à l’écran. Vous pouvez créer une petite popup discrète pour des notifications ou une grande popup pour des promotions importantes.
En ajustant ces paramètres, vous pouvez créer des popups qui s’intègrent parfaitement dans le design de votre site et qui répondent aux objectifs de votre campagne de communication.
Conditions d’affichage
Personnalisez les conditions d’affichage de votre popup pour s’assurer qu’elle s’affiche aux bonnes personnes, au bon moment, et sur les bonnes pages. Ces paramètres vous permettent de définir des règles précises pour l’affichage de votre popup :
- Pages spécifiques : Ajoutez des conditions pour exclure certaines pages où la popup ne doit pas s’afficher. Par exemple, vous pouvez choisir de ne pas afficher la popup sur la page d’accueil, sur les pages de contact, ou sur toute autre page où vous estimez que la popup pourrait être gênante ou inappropriée. Cela vous permet de cibler vos popups de manière plus efficace et d’améliorer l’expérience utilisateur en évitant des interruptions non désirées.
- Utilisateurs connectés : Définissez si la popup doit s’afficher uniquement pour les utilisateurs connectés ou non connectés. Vous pouvez, par exemple, afficher des promotions ou des annonces spécifiques aux utilisateurs non connectés pour les inciter à s’inscrire ou à se connecter, tout en évitant d’afficher ces popups aux utilisateurs déjà connectés qui n’en ont pas besoin. Cela permet de créer des expériences utilisateur plus personnalisées et pertinentes.
En configurant ces conditions d’affichage, vous pouvez contrôler précisément qui voit votre popup et où elle apparaît, garantissant ainsi que vos messages atteignent les bonnes audiences de manière stratégique et efficace.
Exemples de déclencheur JavaScript
Ouvrir le popup automatiquement après 500 millisecondes:
Ouvrir le popup au clic sur un élément:
Problèmes récurrents
Si le bouton déclencheur de votre popup est chargé via AJAX, les événements attachés initialement à ce bouton ne seront pas automatiquement appliqués.
Pour résoudre ce problème, vous devez forcer la réinitialisation des événements en exécutant le code suivant dans votre script :
Ce code déclenche un événement personnalisé que votre plugin peut écouter pour réinitialiser les événements des popups. Assurez-vous d’exécuter ce code après avoir ajouté dynamiquement vos boutons au DOM.
